
It is pretty hard to ignore the fact that there has been a lot of hype about Responsive Web Design (RWD) in recent years: But what exactly does this oft-referenced term mean? And just how vital is it for you to make sure that your next web design project follows a more ‘responsive’ path?
RWD in a nutshell
RWD is an approach to web design which enables websites to provide an optimal user-experience, regardless of the device which is being used to access and interact with them.
Websites which are deemed to be ‘responsive’ will typically adjust their layouts using a fluid grid structure which is based around flexible, relative units, such as percentages, rather than fixed pixel sizes. By using such a system, it is possible to set ‘triggers’ which can totally change a layout, to better suit, for example, a lower screen resolution, or portrait-format proportions.
Why does a website need to be ‘responsive’?
Gone are the days when the only way to view a website was via a clunky CRT computer monitor, or to interact with it via a keyboard and mouse.
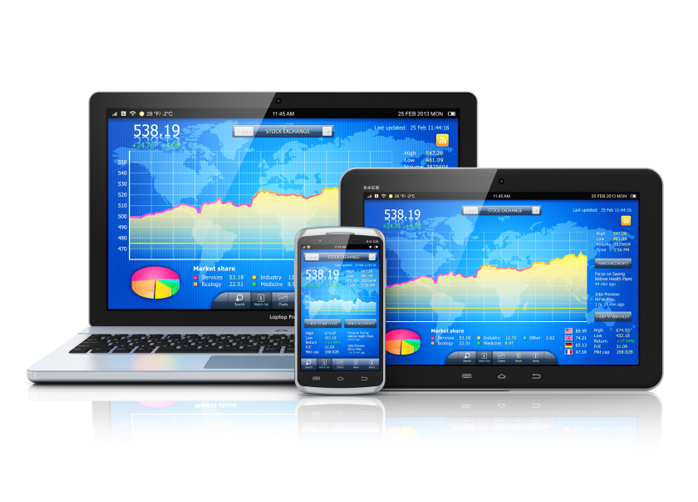
The rise in popularity of tablets, smart phones, smart watches, smart TVs, smart watches and other, more exotic pieces of web-enabled tech – has totally changed how the average user views and interacts with websites.
Forward-thinking web designers throughout the world have reacted to this significant shake-up by rethinking how sites are designed – and built.
Put simply, RWD is here to stay – and if your website hasn’t been designed to provide an optimal experience for all of your users, you could be missing a trick when it comes to generating conversions: After all, providing a great user experience is an essential piece of the puzzle when it comes to transforming your site visitors into paying customers, valuable leads, or simply happy users.
What kind of considerations need to be made when designing a responsive layout
The display size
On one hand, you have smart TVs (and popular devices like Apple TV and Google Chromecast), which enable users to view websites on their massive wall-mounted flat-screens, from across a room. On the other hand, you have traditional desktop computers and laptops, with monitor sizes ranging from 10” to 27” on average. Next, you have tablets, with anything from a 7” to a 10” screen size – and then of course, smartphones, which these days range from anywhere between a compact 3”, to the ‘phablet’ sizes of 6” plus (‘Phablets’ are crossover devices which essentially bridge the gap between phone and tablet).
With such a huge range of sizes to think about, an unyielding, traditionally-coded website may require a lot of user interaction (zooming in, scrolling, etc.) in order for the user to effectively read its content, or navigate. Worse still, some elements which might be perfectly usable with a mouse and on-screen cursor – could essentially be rendered useless when the input device is a user’s fingertips, or when the display is so far away that the text cannot be read!
The screen proportions
In the same way that screens come in all kinds of sizes, they also come in a range of shapes: From the newest ultra-wide 21:9 ratio panoramic monitors, to old-fashioned, nearly-square 4:3 displays. When one considers the fact that many devices allow for websites to be viewed in ‘portrait’ format, instead of the traditional ‘landscape’, it becomes clear that a traditional, fixed-width design is no longer an ideal approach to take.
The input device/s being used
As touched upon already, a keyboard and mouse might be the traditional means of interacting with a website – but on a small touchscreen device, navigational elements need to adapt, so that they are large enough to be practical – without taking up too much valuable screen ‘real-estate’. In some cases, a top or side navigation bar might be coded to disappear altogether, being replaced instead with a menu button – which then toggles the navigation on and off as required. Techniques such as these help to make the user experience much better across the board, since a ‘one-size-fits-all’ approach is no longer a viable option when it comes to web-design.
Does my website really need to be responsive?
If you care about how your website comes across to your site visitors, the short answer is yes.
The slightly longer answer can be summed up with three simple, but valid points:
- Today’s savvy user expects all reputable websites to be responsive.
- Most conservative estimates expect mobile browsing to overtake standard desktop browsing in the near future.
With a responsive design, you’ll future-proof your site and give your users a better experience. And we all know that happy users equal improved business!
- Which mobile-friendly web design strategy is right for you? - August 28, 2015
- Errors to avoid in your social media marketing campaign - August 26, 2015
- Three things you must get right to run a successful e-com store - August 20, 2015
- Focus on the smallest details for a more mobile-friendly site - August 18, 2015
- Three reasons why physical retailers need an online presence - August 14, 2015
- Could your Scottish start-up benefit from a new digital grant? - August 13, 2015
- Does Google care if your website is responsive or not? - August 11, 2015
- Three powerful tips to boost your ecommerce conversions - June 15, 2015
- How Googles algorithm changes influence web design - June 7, 2015
- Stay on top of your Social Media Marketing with these 3 tips - June 2, 2015
You may also be interested in:
- Why Your Website Needs to Be Responsive As of 2014, it is estimated that 1 in 8 website page views comes from some kind of mobile device....
- Does Google care if your website is responsive or not? Responsive design is now accepted as an essential component of any successful modern website. ...
- Three ways that hardware has affected website design since the 1990s Website design has come a long way since the late 1990s: Don’t believe us? Just take a quick trip to...
- Is flat UI design the way forward? Web User Interface (UI) design has changed a lot since the 1990s: But is it really accurate to state that...
- How will Google’s mobile-friendly algorithm hit your site? Today, responsive websites have become the norm: And it is safe to say that responsive design is now a must-have...